22
Introduction to online course structure
In online course design, structure matters—a lot. There are two levels of structure we need to consider when designing an online course: the overarching structure of the course and the structure of individual modules, units, or weekly topics. (Please note that we will be using “modules” as the weekly organizational unit in this course, but your institution’s choice of nomenclature might be different.)
At the course level, structure is typically conveyed via
- a course outline and/or course schedule, which provides an overview of topics, learning activities, assessments, and due dates; and
- the navigation structure in the learning management system (LMS) or other system that is used to deliver the course.
At the module/content level, structure is typically conveyed via
- a module overview page, or other representation of the overall module content, which provides an overview of the topics, links to content, learning activities, and assessments pertinent to that module; and
- concept maps and organizational visuals, which convey how concepts are related to each other, and provide learners with important information about content structure both between and within modules.
We will consider all of these ways to structure your course and modules in this section.
Why structure matters
Why making course structure visible is important
For instructors, mapping out your course (for example, in a course schedule) is a great way to determine the length of topics, when to schedule assessments, and when feedback should be provided to learners (i.e., ideally prior to when subsequent assessments are due). It helps to make your organization of topics, and the relevance of associated assessments, visible to your learners.
For learners, a clear course structure helps them understand what to expect in the course, and what is expected of them every week. This helps to reduce their anxiety and allows them to better organize and manage their time. Good structure also increases findability, which is important to online learners.
What learners have to say…
I liked that all the assignments were well-organized in a clean section that was easy to find with their respective units and dates listed, so I didn’t have to write that down myself . . . I really hated when I had to search and hunt for information.
(Troop et al., 2020)

Credit: FluxFactory/iStock/Getty Images (Copyrighted image. Do not copy, modify, or redistribute.)
Why making content structure visible is important
As described in Module 1.4 The Nine Events of Instruction framework, it can be challenging for learners who are new to a field of study to conceptualize how the various elements of that field are connected. Research has shown that novice learners often experience new fields of knowledge as a series of isolated facts or formulas to master, and don’t have the background knowledge to perceive the structure of the discipline. Without this kind of knowledge structure, it is difficult for them to process, comprehend, and retain new information (Ambrose et al., 2010; Bransford et al., 1999).
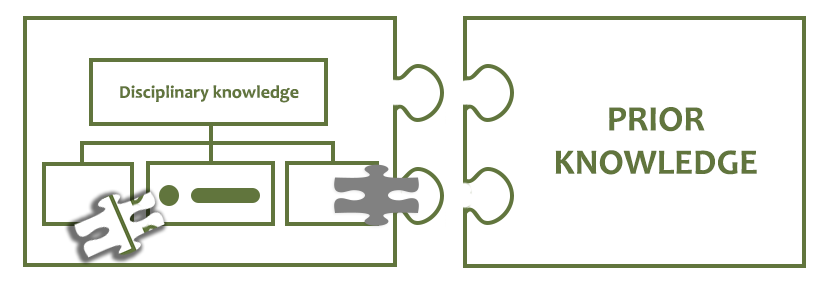
Making the structure of a field of knowledge explicit can help by providing a framework or schema into which learners can fit new knowledge, so that “new material is integrated not into an aggregate of facts and terms but into a pre-existing organization of learned knowledge” (Nilson & Goodson, 2018, p. 41). An effective way of doing this is to create a concept map or other organizational visual indicating how course topics are connected to each other.

Caption: Making the structure of a field of knowledge explicit helps learners fit new knowledge into pre-existing disciplinary structures, which helps them retain it better and connect it to prior knowledge.
Credit: University of Waterloo | Image Description (PDF)
How to create a coherent course structure for your learners
Start with backward design
In Module 1.5 Using backward design, we introduced the concept of backward design, which provides an excellent starting point to a coherent, well-structured course. Taking the time at the planning stage of course design to think carefully about your course learning outcomes and to align these with your content, activities, and assessments will go a long way toward creating a clear and well-organized course.
Create an organizational visual outlining the course structure
Organizational visuals like concept maps can help you to sequence your content into logical and meaningfully related sections/modules. They are also an excellent way to make the structure of your course visible to your learners, which can help them visualize the relationships between topics and provide them with a “big picture” view of how knowledge is structured in your discipline. Your modules may map directly onto the number of weeks in your course (so that Module 1 occurs in week 1, etc.), or your modules may span across several weeks. Use the structure that makes the most sense for your course, and make sure it is presented to learners clearly.
A (meta)example of how to make course structure visible with an organizational visual
How we did this in this course
One of the ways we signalled the structure of this course was through the course pathways organizational visual in the About This Course – Start Here! section. The visual presents a high-level overview of the course structure, which is organized according to the stages of development of an online course (left column). The visual also includes an interactive element (right column), which provides information about the things learners will create for their own course in each module, so that they can navigate directly to the course development task they’re currently working on and need assistance with.
Caption: The course pathways organizational visual in High-Quality Online Courses helps orient learners to the structure of the course.
Credit: University of Waterloo | Image Description (PDF)
Quality Advanced
Example of how to make course structure visible with an organizational visual
In a fourth-year undergraduate course, learners are presented with complex neuroscience information, which many have likely never encountered before. To help guide these learners, the course instructor created a simple visual flow chart–type “map” of the course in PowerPoint, showing how all the concepts across the course will be developed and connected. This type of visual is sufficient on its own, but the instructor also chose to record a screen capture where she elaborates on how all these ideas will be connected. Watch the video to see this strategy in action.
Transcript | Video length ~ 5:30 mins.
Credit: Dr Susan Boehnke, Centre for Neuroscience Studies, Queen’s University
Create clear module titles
Learners benefit from descriptive module titles that make the weekly content focus visible. Titles like Week 3 or Module 3 convey nothing about the topic covered in that week/module. The following example is much better—it aids findability and tells learners exactly what to expect in the module.
How we did this in this module

Caption: The Module 3 title in High Quality Online Courses clearly describes the content focus.
Credit: University of Waterloo
Create a course schedule
A course schedule is an indispensable planning tool for learners, providing an overview of topics, learning activities, assessments, and due dates for each week of the course.
Key questions:
- Are the module names meaningful?
- Have you listed the subtopics you will address in each module?
- Are the subtopics sufficiently segmented?
- Have you added learning activities (including readings) and due dates/weightings for work due?
- Are the workload expectations reasonable for learners?
- Are activities and assessments well-paced? Is the grading well-distributed across term, with sufficient time to provide learners with feedback before they progress to their next assessment?
- Do assessment deadlines and weightings adhere to any institutional policies?
- If you plan to use synchronous sessions in your course, are they scheduled strategically to address common sticky points/bottleneck concepts, assessment Q&As or debriefs, or exam reviews?
You may find it useful to use an assessment planning table like the one below to get a sense of how frequently your assessments occur across the weeks of the course. Remember that assessments aren’t required every week—depending on your outcomes, you may choose a few (scaffolded) major assessments rather than weekly lower-stakes assessments (see Module 2.4 Eliciting Learner Performance to learn about scaffolded assessments). The assessment schedule should be manageable for you, your TAs (if applicable), and for your learners.
| Assessment | Wk 1 | Wk 2 | Wk 3 | Wk 4 | Wk 5 | Wk 6 | Wk 7 | Wk 8 | Wk 9 | Wk 10 | Wk 11 | Wk 12 | Weight (%) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Example: quiz | 2% | 2% | 2% | 2% | 2% | 2% x 5 = 10% | |||||||
| Example: discussion | 0% (ungraded practice) | 10% | 10% | 10% | 10% x 3 = 30% | ||||||||
| Example: reflection | 5% | 5% | |||||||||||
| Example: instructor check-in/oral assessment | 5% | 5% | |||||||||||
| Example: presentation (2-stage pre-work + final submission) | 10 % | 10% | 30% | 10% + 10% + 30% = 50% | |||||||||
| Total | 100% | ||||||||||||
Caption: Example of a completed assessment planning table.
Quality Essential
Examples of how course schedules could work
Below, we’ve provided a few examples of course schedules across various instructional contexts.
- Example 1: GNED 1026, Health Psychology Course Schedule. Credit: Laura Shannon, Loyalist College
- Example 2: GPHY 227, Cities: Geography, Planning, and Urban Life Course Schedule. Credit: Dan Cohen, and Betsy Donald, Queen’s University
- Example 3: DEI 616, Multimedia Storytelling Course Schedule. Credit: Dr Daniel Harley, Stratford School of Interaction Design and Business, University of Waterloo
Activity: Create a course schedule
Learning outcomes:
This activity is directly aligned with Course Learning Outcome (CLO) 6: Structure and present your online content and assessments in ways that facilitate student learning and foster a sense of community.
Instructions:
Equipped with the above examples to guide you, and building on the “Module-Level Alignment Chart” activity in Module 1, create a course schedule for your online course. You may use the Course Schedule template (DOCX) we’ve created for you, or a version that you’ve adapted for your own context.
Download the Course Schedule Template.docx worksheet to create a Word version to complete offline. An in-line version has not been made available for this activity, since the table format doesn’t translate well to the tool used for in-line interactions.
For planning purposes, you may find it helpful to create an assessment planning table first. If so, we’ve provided an Assessment Planning Table template (DOCX) for you to use or modify to suit your context.
How to create a coherent module structure for your learners
Create Module Overview/Weekly Introduction pages
Module Overview/Weekly Introduction pages are a good way to orient learners to what is expected of them in any given module or week. A Module Overview/Weekly Introduction page should include the following elements:
A short introduction
Provide a brief overview of the topic, make connections to prior learning, capture your learners’ attention/pique their curiosity, and establish relevance. See Module 3.4 Gaining Learner Attention and Module 3.5 Strategies for Increasing Engagement and Motivation for more information.
Module learning outcomes
See Module 1.6 Writing Effective Learning Outcomes for more information about why module learning outcomes matter and how to write them.
A diagnostic assessment
If relevant, include a link to a diagnostic assessment to surface misconceptions or gaps in your learners’ understanding. See Module 1.7 Learning About Your Learners for more information about creating diagnostic assessments.
Key terms
Making key terms available at the start of a new topic of study is a pre-training technique designed to reduce cognitive overload by offloading some of the cognitive processing learners have to engage with in the content, to the pre-training episode. See Module 3.5 Presenting the Content below for more information about pretraining and other strategies to avoid cognitive overload in your presentation of content.
Links to weekly resources, activities, and assessments
Last but not least, the findability of course materials is greatly improved when your Module Overview/Weekly Introduction pages include links to the following:
- segmented topic/content sections for that module;
- an overview or list of the activities (including readings) that learners are expected to complete that week;
- an overview or list of assessments that learners are expected to complete that week, together with a link to the course schedule, which outlines due dates; and
- supplementary resources related to the module topic.
A (meta)example of how to make content structure visible with a Module Overview page
How we did this in this course
We created Module Overview pages for each module in this course, which include a short introduction to the module, an organizational visual to remind learners of how the course is organized, the module learning outcomes, a list of key terms, and quick links to the module sections and activities:
Activity: Create a Module Overview page
Learning outcomes:
This activity is directly aligned with Course Learning Outcome (CLO) 6: Structure and present your online content and assessments in ways that facilitate student learning and foster a sense of community.
Instructions:
Equipped with the above examples to guide you, create a Module Overview page for one module, using the Module Overview template (DOCX) we’ve created for you, or a version that you’ve adapted for your own context.
Option 1: Download the Module Overview Template.docx to create a Word version to complete offline.
Option 2: Complete the activity in-line below. If you wish to save your in-line results, be sure to download your work by clicking the Export tab at the bottom of the left-hand navigation bar in the activity before moving on.
Please note, this activity is intended for your own reflection and learning. Your responses are private and are deleted when you refresh or navigate away from this page.
Use learning management system (LMS) templates
Many postsecondary institutions have created online course templates, available through the institution’s LMS, which are easy for instructors to access and adapt for their courses. Where available, these are a simple and effective way to structure and organize your course, as they often include templates for course schedules and Module Overview/Weekly Introduction pages, so that you don’t have to start from scratch.
When applied across all online courses at an institution, these templates provide a consistent and familiar navigation experience for learners. As Jakob Nielsen explains in his “Law of Internet User Experience,” familiarity is an important aspect of good user experience:
Users [or, in our context, online learners] spend most of their time on other [course] sites. This means that users prefer your site to work the same way as all the other sites they already know. Design for patterns for which users are accustomed.”
When we “design for patterns for which users are accustomed,” we reduce cognitive load for our learners, as they’re not spending valuable processing time trying to figure out the course structure, or the LMS interface, or locating where things are in the course. Instead, they can focus on their learning. (To learn more about cognitive load, see Module 3.5 Presenting the Content.) As much as possible, we want to ensure that the experience of navigating an online course is intuitive for learners; when it isn’t, this can become a source of frustration and interfere with learning. For more information about designing intuitive online courses, take a look at the UXDL Honeycomb: How Do We Create Intuitive (Findable and Usable) Learning Experiences?

Credit: Wavebreakmedia/iStock/Getty Images Plus (Copyrighted image. Do not copy, modify, or redistribute.)
Where available, LMS templates often include the following adaptable pages:
- Module Overview/Weekly Introduction pages,
- basic HTML-content pages with prestyled headings and subheadings,
- Course Outline/Syllabus page,
- Course Schedule page,
- various Activity or Assignment pages with instructions,
- Course and University Policies page, and
- Required Readings page (if applicable or not otherwise included on a content page).
Below, we’ve curated a partial list of LMS templates available on common LMS vendor sites, and at some Ontario PSE institutions. Check to see whether your institution has LMS templates available to help you structure your course!
Quality Essential
Examples of how LMS templates work
-
- Brightspace: Brightspace HTML Template (version 3.0)
- Canvas: Humboldt State University: Designing Your Course with Modules and Pages
- Moodle: Moodle Course Templates
- Queen’s University, Brightspace: Create a Course
- Trent University, Blackboard: Blackboard – Faculty – Template
- University of Toronto, Canvas: Example Remote/Online Course Template – University of Toronto
- University of Waterloo, Brightspace: Online Course Templates
Create an organizational visual outlining the content structure
Much like course-level organizational visuals, module-level organizational visuals are a useful planning tool for you and make the relationships between concepts within a module transparent to learners. This helps them better retain new knowledge and connect it to prior knowledge. As Nilson and Goodson (2018) explain,
Students learn new material better and can remember it longer when they receive it in an organized structure or when they organize and structure it themselves (if they are ready to do so). In fact, the only way people remember anything long term is in a coherent, logically organized structure based on patterns and relationships among interconnected parts” (p. 81).
As Nilson and Goodson suggest, having your learners create concept maps of the content in a module is also a good way to help them learn the structure of the discipline (e.g., as an assessment or other learning exercise). If they’re not quite ready to do this, Darby and Lang (2019) suggest providing your learners with a partially completed concept map or other structure document such as a note outline (p. 189). Take a look at Darby’s Skeletal Outline Example (PDF), posted on the Association of College and University Educators’ Online Teaching Toolkit site, as an example of this approach.
Connection to prior learning
In Module 1.7 Learning About Your Learners, we learned that asking your learners to create concept maps that they share with you and/or their peers in low-stakes assessments or ungraded course discussions at various points throughout your course is also a good way to gain insight into their developing understanding of the course material, and to surface any gaps or errors that you might subsequently usefully address.
Below we provide some examples of organizational visuals across a variety of disciplines and course contexts.
Examples of how organizational visuals could work
Quality Essential
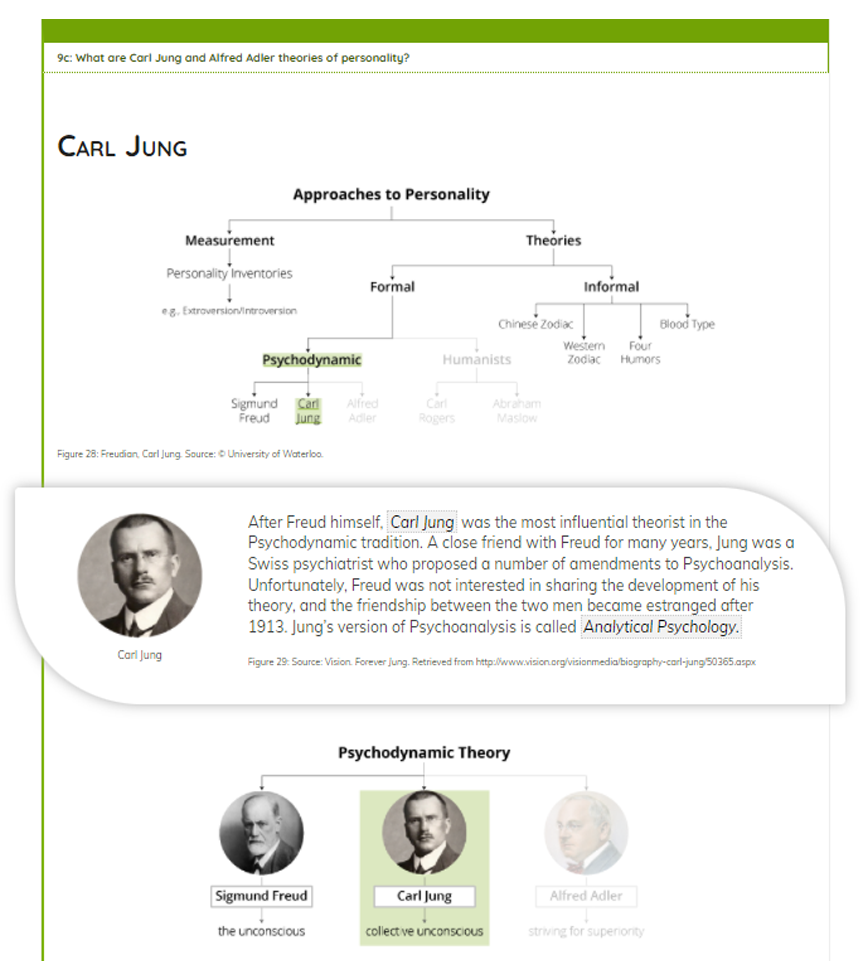
Example 4: Organizational visual from an introductory psychology course
The following example of an organizational visual from a module on Freudian and Humanist Theory helps learners visualize how personality theories and theorists relate to one another.

Credit: Dr. Paul Wehr, Department of Psychology and the Centre for Extended Learning, University of Waterloo | Image Description (PDF)
Quality Essential
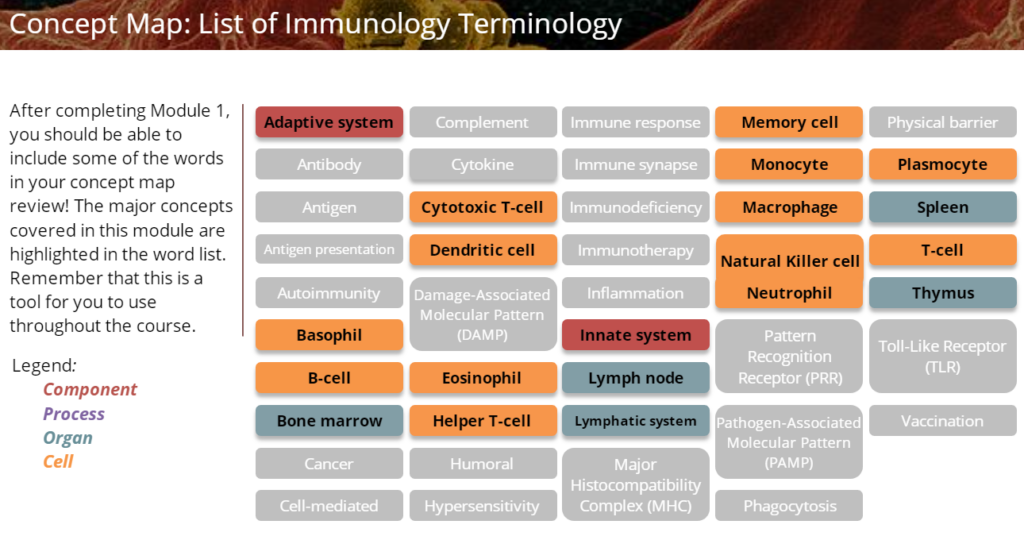
Example 5: Using key terms to present a course’s organizational structure
In a second-year introduction to immunology course, learners are presented with the same grid of key terms at the start and end of each module, with the terms pertinent to each module highlighted. This provides learners with a bird’s eye overview of the entire course’s key terminology, while contextualizing where each module’s terms fit into the bigger conceptual framework of the course.
Learners are encouraged to use these focused terminology lists to create their own study aids to ensure they understand and do not miss any concepts in preparing for their final exam. This helps them to build their study skills, which is a key outcome in the course, given that the course topic is often overwhelming for first-time learners.

Credit: Dr. Prameet Sheth, Queen’s University | Image Description (PDF)
An EDII perspective: How course & module structure enhance accessibility
This section has emphasized the importance of creating a clear course and module structure, not only as a way to help instructors stay organized, but also to set clear expectations, enhance findability, and provide comprehension support for learners, all of which are vital to ensuring an equitable learning experience.
Consider a learner who
- is the first in their family to attend a postsecondary institution: Research shows that first-generation students have a steeper learning curve in terms of acclimatizing in this new environment, in addition to navigating their course(s), which may be organized in different ways. A clear course structure can help alleviate one potential source of stress;
- uses assistive technology, such as a screen reader, to support their learning: They will appreciate a well-organized learning space so they can quickly find and identify where important information is located;
- has an accessibility accommodation (e.g., mental health challenges): From day one of the course, they can understand the course and assessment expectations and work to organize their workload and schedule to enable them to appropriately manage their personal situation. With this plan in place, and no unexpected events occurring during the semester, they may not end up reaching out to you to implement elements of their accommodation (e.g., requesting an extension for an assignment submission); and
- is taking a course that is not in their first language: A clear course page and module outline will help reduce additional, often unnecessary, barriers to understanding and help them prioritize their learning approach.
As you can see, a well-organized learning environment can do a lot to reduce barriers and create an inclusive learning space, no matter the background of the learner. Courses designed for accessibility benefit all learners. Conversely, anecdotally, the authors of this resource have known learners to drop online courses for the sole reason that it was extremely difficult and frustrating for them to find the information they needed, such as due dates and assignment requirements/descriptions or the content to cover in a particular week!

